Sebelum bekerja dengan Adobe Illustrator, yang pertama kali harus kita lakukan adalah mengenal dan mempelajari dulu komponen dan peralatan pada Adobe Illustrator, supaya kita tidak mendapatkan kesulitan dalam bekerja, sehingga hasil karya kita sesuai dengan apa yang kita harapkan. Ada pepatah bilang tak kenal maka tak sayang, owalah kayak lagunya Abimesti aja. Yuk kita langsung menuju TKP.
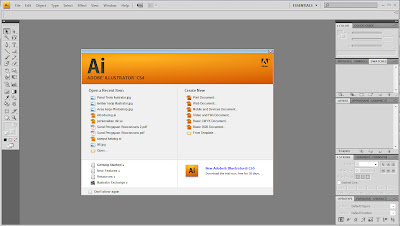
Untuk membuka Dokumen Adobe Illustrator CS4 pertama kita buka menu Start, All program, kemudian pilih Adobe Master Collection CS4, lalu pilih Adobe Illustrator, maka akan muncul tampilan seperti gambar dibawah ini. (Bagi yang belum memiliki software Adobe Illustrator CS4 silahkan instal dulu).
 |
| Tampilan utama Adobe Illustrator (AI) |
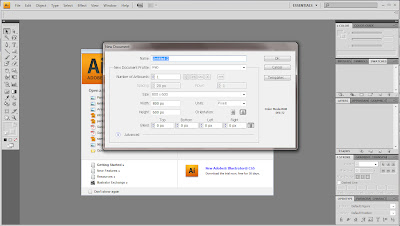
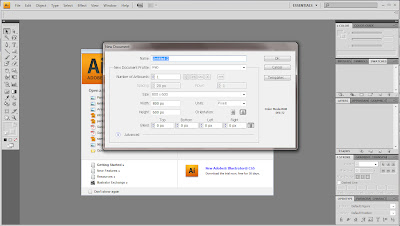
Pilih File, New (Ctrl+N) pada palet menu diatas untuk membuka dokumen baru, atau Open a Recent Item untuk membuka dokumen yang pernah kita buat dalam menu tampilan Adobe Illustrator (AI). Untuk pertama kali kitaakan membuka dokumen baru, karena kita belum pernah membuat dokumen Ilustrator sebelumnya. Setelah kita pilih New maka akan muncul jendela New Dokumen seperti tampilan dibawah ini.
 |
| Jendela New Document |
Isi name untuk nama file/dokumen, size untuk ukuran, Orientation untuk tampilan Portrait (tegak) atau Landscape (mendatar), dan sebagainya. Setalah selesai melakukan pengaturan dokumen baru lalu kita klik OK, maka kita sudah bisa mulai bekerja dengan Adobe Illustrator, mudahkan? Kita akan mendapatkan halaman kosong seperti yang di tunjukan pada gambar dibawah ini.
 |
| Lembar Kerja Adobe Illustrator (AI) |
Letak tampilan komponen pada Adobe Illustrator tidak jauh berbeda dengan tampilan pada Adobe Photoshop, jika temen-temen belum melihat tampilan pada Photoshop
klik disini untuk melihatnya.
Tool Box Utama
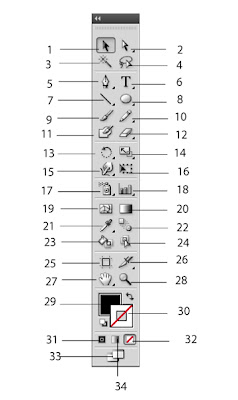
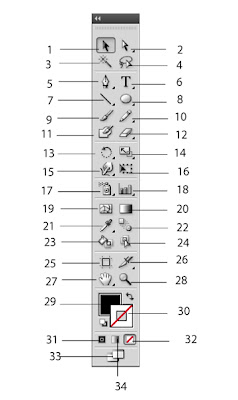
Toolbox atau panel tools pada Illustrator juga letaknya tidak jauh berbeda dengan Photoshop, hanya mungkin ada beberapa tools saja yang berbeda nama dan fungsinya. perhatikan panel tools dibawah ini.
 |
| Toolbox Adobe Illustrator |
Keterangan gambar:
- Selection Tool (V), Tool yang digunakan untuk memilih/menyeleksi satu atau banyak objek.
- Direct Selection Tool (A), Untuk menyeleksi titik atau ruas kurva didalam objek.
- Magic Wand Tool (Y), Untuk memilih/menyeleksi satu atau banyak objek secara bebas.
- Lasso Tool (Q), Untuk menyeleksi titik atau ruas kurva secara laso di dalam objek.
- Pen Tool (P), Digunakan untuk menggambar garis lurus ata garis lengkung (kurva)
- Type Tool (T), Digunakan untuk menulis huruf.
- Line Segment Tool (\), Untuk menggambar bidang garis.
- Elipse Tool (L), Untuk menggambar lingkaran
- Paintbrush Tool (B), Untuk menggambar sesuai pilihan brush yang sedang aktif
- Pencil Tool (N), Untuk menggambar garis bebas dan mengedit garis.
- Blob Brush Tool (Shift+B), Untuk menggambar bebas seperti melukis.
- Eraser Tool (Shift+E), Untuk menghapus bidang objek.
- Rotate Tool (R), Untuk memutar objek atau gambar dengan besar angka tertentu.
- Scale Tool (S), Untuk merubah ukuran dimensi objek dengan angka tertentu.
- Warp Tool (Shift+R), Untuk melakukan distorasi terhadap garis maupun bentuk kurva.
- Free Transform Tool (E), Untuk langsung mengubah dimensi, memutar atau memiringkan (skew) objek setelah diseleksi.
- Symbol Sprayer Tool (Shift+S), Untuk menggambar bebas berdasarkan symbol yang sedang aktif.
- Column Grapth Tool (J), Untuk menggambar grafik statistik.
- Mesh Tool (U), Digunakan untuk membuat objekyang mempunyai beragam warna gradasi yang dibuat dengan mengatur titik-titik mesh.
- Gradien Tool (G), Digunakan untuk membuat warna gradasi.
- Eyedropper Tool (I), Untuk mengambil contoh warna dari sebuah objek.
- Blend Tool (W), Digunakan untuk mencampur warna (blend) objek.
- Live Paint Bucket Tool (K), Untuk mengisi warna fill pada objek yang terpilih/terseleksi.
- Live paint selection Tool (Shift+L), Untuk menyeleksi warna fill pada sebuah objek.
- Artboard Tool (Shift+O), Untuk menyeleksi, menggeser, merubah posisi artboard (lembar kerja).
- Slice Tool (Shift+K), Digunakan untuk mengiris atau memotong objek.
- Hand Tool (H), Digunakan untuk mggeser lembar kerja.
- Zoom Tool (Z), Digunakan untuk memperbasar tampilan gambar.
- Fill (X), Digunakan untuk memilih warna dalam.
- Stroke (X), Digunakan untuk memilih warna garis.
- Color (<), Untuk mengaktifkan palet color.
- None (/), Menyatakan tidak ada warna sama sekali.
- Change Screen Mode (F), Untuk memilih tampilan layar.
- Gradient (>), Untuk mengaktifkan palet gradient
Palet Illustrator
Palet Navigator, untuk memudahkan navigasi pada lembar kerja.
Palet Info, menyampaikan informasi yang berhubungan dengan tool yang sedang terpilih.
Palet Color, tempat melakukan pemilihan warna.
Palet Color Guide, untuk memberi warna garis tepi.
- Stroke, Gradient, dan Transparency
Palet Stroke, digunakan untuk mengedit garis, seperti menambah atau mengurangi ukuran, bentuk garis, dll.
Palet Gradient, untuk memberikan dan mengedit warna gradasi.
Palet Transparency, untuk mengatur tingkat transparan sebuah objek.
- Swathces, Brushes, dan Symbol
Palet Swatches, digunakan untuk menyimpat warna untuk dipakai kembali.
Palet Brushes, digunakan untuk memilih dan mengedit macam brsh.
- Layers, Action, dan Links
Palet Layers, tempat untuk menyimpan elemen gambar ditempat yang terpisah namun masih dalam satu file, ada palet Appearance, Graphic Style, Patfinder, dan masih ada lagi palet lain yang tidak saya jelasin disini, soalnya kebanyakan sih, barangkali temen-temen capek bacanya.
Monggo dipelajari dulu baik-baik bagi yang belum paham, supaya cepet paham dan langsung bisa dipraktekkan.