Hai Sobat Bloggers, berdasarkan salah satu laman Jerman ada 100 font yang dianggap sebagai font terbaik sepanjang masa.
Hai Sobat Bloggers, berdasarkan salah satu laman Jerman ada 100 font yang dianggap sebagai font terbaik sepanjang masa.
Menilai bagus-tidaknya sebuah font merupakan perkara yang sulit. Bagaimanakah kita mengukur sebuah kualitas estetis seperti sebuah font? Laman di Jerman ini telah melakukan penilaian font terbaik berdasarkan:1. Angka penjualan font 2. Nilai historis 3. Kualitas estetis
Perlu diperhatikan bahwa penilaian tersebut memiliki cakupan hanya pada font yang berlisensi berbayar saja. Font yang bersifat gratis serta keragaman sistem operasi yang digunakan tidak menjadi variabel penilaian.
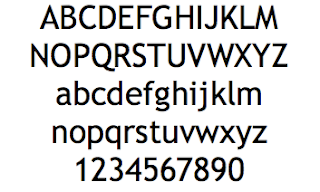
Sekarang saya coba tampilkan font-font yang menduduki peringkat 33 teratas: |
| Klik gambar untuk memperbesar |
Okay Sobat Bloggers, berikut ini 100 Font terbaik tersebut:
1. Helvetica [1957 - Max Miedinger]
2. Garamond [1530 - Claude Garamond]
3. Frutiger [1977 - Adrian Frutiger]
4. Bodoni [1790 - Giambattista Bodoni]
5. Futura [1927 - Paul Renner]
6. Times [1931 - Stanley Morison]
7. Akzidenz Grotesk [1966 - G nter Gerhard Lange]
8. Officina [1990 - Erik Spiekermann]
9. Gill Sans [1930 - Eric Gill]
10. Univers [1954 - Adrian Frutiger]
11. Optima [1954 - Hermann Zapf]
12. Franklin Gothic [1903 - Morris Fuller Benton]
13. Bembo [1496 - Francesco Griffo]
14. Interstate [1993 - Tobias Frere-Jones]
15. Thesis [1994 - Lucas de Groot]
16. Rockwell [1934 - Frank H. Pierpont]
17. Walbaum [1800 - Justus Walbaum]
18. Meta [1991 - Erik Spiekermann]
19. Trinit [1982 - Bram De Does]
20. Din [1926 - Ludwig Goller]
21. Matrix [1986 - Zuzana Licko]
22. OCR [1965 - American Type Founders]
23. Avant Garde [1968 - Herb Lubalin]
24. Lucida [1985 - Chris Holmes / Charles Bigelow]
25. Sabon [1964 - Jan Tschichold]
26. Zapfino [1998 - Hermann Zapf]
27. Letter Gothic [1956 - Roger Roberson]
28. Stone [1987 - Summer Stone]
29. Arnhem [1998 - Fred Smeijers]
30. Minion [1990 - Robert Slimbach]
31. Myriad [1992 - Twombly & Slimbach]
32. Rotis [1988 - Olt Aicher]
33. Eurostile [1962 - Aldo Novarese]
34. Scala [1991 - Martin Majoor]
35. Syntax [1968 - Hans Eduard Meier]
36. Joanna [1930 - Eric Gill]
37. Fleishmann [1997 - Erhard Kaiser]
38. Palatino [1950 - Hermann Zapf]
39. Baskerville [1754 - John Baskerville]
40. Fedra [2002 - Peter Bil'ak]
41. Gotham [2000 - Tobias Frere-Jones]
42. Lexicon [1992 - Bram De Does]
43. Hands [1991 - Letterror]
44. Metro [1929 - W. A. Dwiggins]
45. Didot [1799 - Firmin Didot]
46. Formata [1984 - Bernd M llenst dt]
47. Caslon [1725 - William Caslon]
48. Cooper Black [1920 - Oswald B. Cooper]
49. Peignot [1937 - A. M. Cassandre]
50. Bell Gothic [1938 - Chauncey H. Griffith]
51. Antique Olive [1962 - Roger Excoffon]
52. Wilhelm Klngspor Gotisch [1926 - Rudolf Koch]
53. Info [1996 - Erik Spiekermann]
54. Dax [1995 - Hans Reichel]
55. Proforma [1988 - Petr van Blokland]
56. Today Sans [1988 - Volker K ster]
57. Prokyon [2002 - Erhard Kaiser]
58. Trade Gothic [1948 - Jackson Burke]
59. Swift [1987 - Gerald Unger]
60. Copperplate Gothic [1901 - Frederic W. Goudy]
61. Blur [1992 - Neville Brody]
62. Base [1995 - Zuzana Licko]
63. Bell Centennial [1978 - Matthew Carter]
64. News Gothic [1908 - Morris Fuller Benton]
65. Avenir [1988 - Adrian Frutiger]
66. Bernhard Modern [1937 - Lucian Bernhard]
67. Amplitude [2003 - Christian Schwartz]
68. Trixie [1991 - Erik van Blokland]
69. Quadraat [1992 - Fred Smeijers]
70. Neutraface [2002 - Christian Schwartz]
71. Nobel [1929 - Sjoerd de Roos]
72. Industria [1990 - Neville Brody]
73. Bickham Script [1997 - Richard Lipton]
74. Bank Gothic [1930 - Morris Fuller Benton]
75. Corporate ASE [1989 - Kurt Weidemann]
76. Fago [2000 - Ole Schafer]
77. Trajan [1989 - Carol Twombly]
78. Kabel [1927 - Rudolf Koch]
79. House Gothic 23 [1995 - Tal Leming]
80. Kosmik [1993 - Letterror]
81. Caecilia [1990 - Peter Matthias Noordzij]
82. Mrs Eaves [1996 - Zuzana Licko]
83. Corpid [1997 - Lucas de Groot]
84. Miller [1997 - Matthew Carter]
85. Souvenir [1914 - Morris Fuller Benton]
86. Instant Types [1992 - Just van Rossum]
87. Clarendon [1845 - Benjamin Fox]
88. Triplex [1989 - Zuzana Licko]
89. Benguiat [1989 - Ed Benguiat]
90. Zapf Renaissance [1984 - Hermann Zapf]
91. Filosofia [1996 - Zuzana Licko]
92. Chalet [1996 - House Industries]
93. Quay Sans [1990 - David Quay]
94. C zanne [1995 - Michael Want, James Grieshaber]
95. Reporter [1938 - Carlos Winkow]
96. Legacy [1992 - Ronald Arnholm]
97. Agenda [1993 - Greg Thompson]
98. Bello [2004 - Underware]
99. Dalliance [2000 - Frank Heine]
100. Mistral [1953 - Roger Excoffon]
Bagaimana Sobat Bloggers, font mana yang paling terbaik menurut Anda? :D
sumber Hai Sobat Bloggers, berdasarkan salah satu laman Jerman ada 100 font yang dianggap sebagai font terbaik sepanjang masa.
Hai Sobat Bloggers, berdasarkan salah satu laman Jerman ada 100 font yang dianggap sebagai font terbaik sepanjang masa. 
 Selamat sore blogger semua hmmmmmm akhirnya bisa kembali ngeblog ni hehehehe, setelah hampir sebulan lebih jarang sekali buka blog berhubung banyak aktivitas ofline yang menyita banyak waktu jadi ngeblognya sedikit tertunda mohon maaf juga buat kawan2 blogger yg mampir dan berkomentar disini belum bisa chugy bales.
Selamat sore blogger semua hmmmmmm akhirnya bisa kembali ngeblog ni hehehehe, setelah hampir sebulan lebih jarang sekali buka blog berhubung banyak aktivitas ofline yang menyita banyak waktu jadi ngeblognya sedikit tertunda mohon maaf juga buat kawan2 blogger yg mampir dan berkomentar disini belum bisa chugy bales.