Panduan Dasar Corel Draw X4
Standar Kompetensi : 1. Menggunakan peerangkat lunak pembuat grafik.Kompetensi Dasar : 1.1. Menunjukkan menu ikon yang terdapat dalam perangkat lunak pembuatgrafisIndikator Pencapaian: Mengidentifikasi menu ikon yang terdapat dalam perangkat lunak pembuatgrafisMendemonstrasikan menu ikon yang terdapat dalam perangkat lunakpembuat grafis
 Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.
Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.
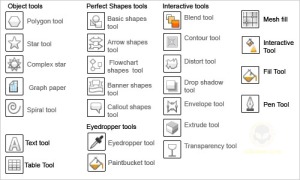
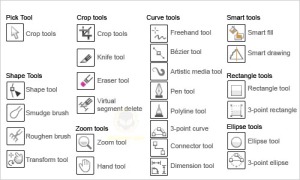
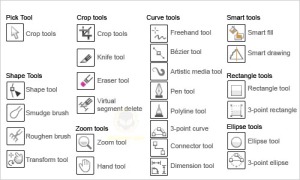
 Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
 Penjelasan
Penjelasan Ilmu Grafis Memotong, Menggabung, dan Operasi Objek pada CorelDraw merupakan tutorial penting dalam pengolah objek. Pada saat objek menumpuk kita bisa mengoperasikan beberapa trik agar objek satu sama lainnya tidak saling mempengaruhi. Atau terkadang kita berniat untuk menghilangkan objek yang berada di atas objek lainnya atau juga kita berniat mengambil sisa perpaduan antar objek dan lain sebagainya.Ke semua operasi tersebut sering kita lihat pada operasi matematika berupa himpunan dan semesta. Konsep kerjanya sama. Fasilitas ini dalam CorelDraw dibagi menurut hasil objek yang diciptakan. Untuk lebih mengenal operasi ini silakan lihat tutorial berikut
Ilmu Grafis Memotong, Menggabung, dan Operasi Objek pada CorelDraw merupakan tutorial penting dalam pengolah objek. Pada saat objek menumpuk kita bisa mengoperasikan beberapa trik agar objek satu sama lainnya tidak saling mempengaruhi. Atau terkadang kita berniat untuk menghilangkan objek yang berada di atas objek lainnya atau juga kita berniat mengambil sisa perpaduan antar objek dan lain sebagainya.Ke semua operasi tersebut sering kita lihat pada operasi matematika berupa himpunan dan semesta. Konsep kerjanya sama. Fasilitas ini dalam CorelDraw dibagi menurut hasil objek yang diciptakan. Untuk lebih mengenal operasi ini silakan lihat tutorial berikut 3. Pilih objek lingkaran menggunakan pick tool kemudian sambil menekan tombol SHIFT klik objek persegi, sehingga keduanya terseleksi.4. Property Bar berubah dan siap kita lakukan operasi objek.
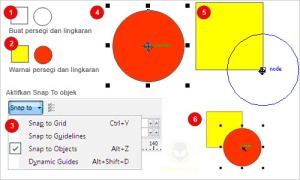
3. Pilih objek lingkaran menggunakan pick tool kemudian sambil menekan tombol SHIFT klik objek persegi, sehingga keduanya terseleksi.4. Property Bar berubah dan siap kita lakukan operasi objek.
 Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.
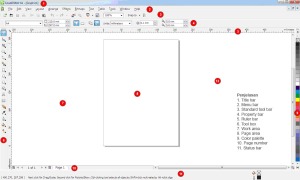
Ilmu Grafis Tutorial Memulai CorelDraw untuk pemula berisi pengenalan dan panduan dasar dalam belajar komputer desain. Sebelum kita memulain tutorial CorelDraw akan lebih baik jika kita mengetahui apa saja yang terkandung didalamnya. Coreldraw adalah pengolah Vektor berupa garis dan bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka vektor.Pada pengenalan ini kita akan mempelajari lebar kerja atau tampilan CorelDraw. Disini saya menggunakan CorelDraw Graphic Suite X4 yang pada dasarnya hampir sama dengan coreldraw pendahulunya yaitu X3, CorelDraw 10, 11, dan 12. Kemiripan ini dikarenakan agar parapengguna CorelDraw tidak cenggung untuk menghadapi perubahan pada setiap versi. Untuk langkah cepat kita akan memulai dari awal apa saja yang ada di dalam Coreldraw.
Memulai Coreldraw
1. Klik tombol Start > Program > Corel Graphic Suite X4 > Corel Draw
Interface / Tampilan Coreldraw Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
 Penjelasan
Penjelasan- Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
Shape Tools
- Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
- Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
- Roughen Tool : Memberikan efek distorsi pada obyek.
- Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
- Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
- Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
- Eraser Tool : Menghapus bagian tertentu dari obyek.
- Virtual Segment delete tool : Menghapus segmen secara virtual
Zoom Tools
- Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
- Hand Tool : Menggeser area kerja ke posisi tertentu.
Curve Tools
- Freehand Tool : Membuat obyek berupa garis bebas.
- Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
- Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
- Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
- Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
- 3-Point Tool : Membuat obyek garis dengan kurva 3 point.
- Connector Tool : Membuat obyek garis konektor secara interaktif
- Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
- Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
- Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
Rectangle Tools
- Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
- 3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
Ellipse Tools
- Ellipse Tool : Membuat obyek lingkaran atau elips.
- 3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.
Object Tools
- Polygon Tool : Membuat obyek segi banyak.
- Star Tool : Membuat obyek-obyek bintang.
- Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
- Graph Paper : Membuat obyek menyerupai tabel.
- Spiral Tool : Membuat obyek spiral.
- Text Tool : Membuat obyek teks.
- Table Tool : Membuat tabel.
Perfect Shape Tools
- Basic Shapes Tool : Membuat obyek-obyek dasar.
- Arrow Shapes Tool : Membuat obyek-obyek anak panah.
- Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
- Banner Shapes Tool : Membuat objek-objek banner.
- Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
Eyedropper Tools
- Eyedropper tool : Mengambil sampel warna dari suatu obyek.
- Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
Interactive Tools
- Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
- Contour tool : Memberikan efek kontur pada obyek.
- Distort tool : Memberikan efek distorsi pada obyek.
- Drop shadow tool : Memberikan efek bayangan pada obyek.
- Envelope tool : Memberikan efek perubahan bentuk pada obyek.
- Extrude tool : Memberikan efek tiga dimensi pada obyek.
- Transparency tool : Memberikan efek transparansi warna pada obyek.
Interactive Fiil Tools
- Fill tool : Mewarna objek dengan macam-macam metode.
- Mesh fiil tool : Mewarna bidang pada objek.
Outline Tools
- Outline color dialog : Memunculkan color outline tool.
- No outline : Menghilangkan outline.
- Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
- ½ point outline : Memberikan ukuran outline½ poin.
- 1 point outline : Memberikan ukuran outline1 poin.
- 2 point outline : Memberikan ukuran outline2 poin.
- 8 point outline : Memberikan ukuran outline8 poin.
- 16 point outline : Memberikan ukuran outline16 poin.
- 24 point outline : Memberikan ukuran outline24 poin.
- Color docker window : Memunculkan color docker windowuntuk outline.
- Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Pattern fill dialog : Memunculkan kotak dialog pola.
- Texture fill dialog : Memunculkan kotak dialog tekstur.
- Postscript fill dialog : Memunculkan kotak dialog postscript.
- No fill : Menghilangkan warna isi.
- Color docker dialog : Memunculkan color docker window untuk warna isi.
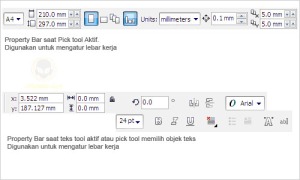
Property Bar
Property bar adalah fasilitas yang disediakan untuk memunculkan fungsi-fungsi yang sering digunakan ketika aktif pada salah satu alat gambar pada tool box. Isi dari property bar akan menyesuaikan dengan salah satu alat yang sedang aktif pada tool box. Pengaturan halaman bisa dilakukan melalui Property Bar pada saat Pick Tool dan berikut ini adalah salah satu fungsi yang muncul pada property bar ketika mengaktifkan text tool:
Pengaturan sebelum mendesain
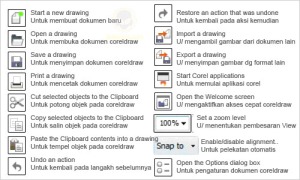
Sebelum kita mulai mendesain, sebaiknya kita atur dulu halaman yang akan kita gunakan. Pengaturan halaman tersebut meliputi pemilihan jenis kertas, ukuran kertas, orientasi kertas, satuan ukuran yang akan digunakan dan lain-lain. Klik Menu Tool > Options maka akan muncul window seperti berikut:
 Ilmu Grafis Memotong, Menggabung, dan Operasi Objek pada CorelDraw merupakan tutorial penting dalam pengolah objek. Pada saat objek menumpuk kita bisa mengoperasikan beberapa trik agar objek satu sama lainnya tidak saling mempengaruhi. Atau terkadang kita berniat untuk menghilangkan objek yang berada di atas objek lainnya atau juga kita berniat mengambil sisa perpaduan antar objek dan lain sebagainya.
Ilmu Grafis Memotong, Menggabung, dan Operasi Objek pada CorelDraw merupakan tutorial penting dalam pengolah objek. Pada saat objek menumpuk kita bisa mengoperasikan beberapa trik agar objek satu sama lainnya tidak saling mempengaruhi. Atau terkadang kita berniat untuk menghilangkan objek yang berada di atas objek lainnya atau juga kita berniat mengambil sisa perpaduan antar objek dan lain sebagainya.Cara Memotong, Menggabung, dan Operasi Objek pada CorelDraw
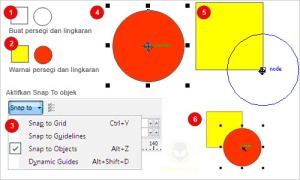
1. Kita buat dulu objeknya. Objek pertama adalah persegi dan objek kedua adalah lingkaran sempurna. Gunakan tool Rectangle dan Ellipse tool untuk membuat kedua ojek tersebut, sambil menekan tombol keyboard CTRL + klik dan drag via tool tersebut agar objek menjadi benar-benar persegi dan lingkaran.
2. Warnai objek tersebut dengan warna merah untuk lingkaran dan kuning untuk persegi. Aktifkan snap to objek dan pindah posisi tengah lingkaran di unjung pojok bawah kanan persegi. 3. Pilih objek lingkaran menggunakan pick tool kemudian sambil menekan tombol SHIFT klik objek persegi, sehingga keduanya terseleksi.4. Property Bar berubah dan siap kita lakukan operasi objek.
3. Pilih objek lingkaran menggunakan pick tool kemudian sambil menekan tombol SHIFT klik objek persegi, sehingga keduanya terseleksi.4. Property Bar berubah dan siap kita lakukan operasi objek.